카카오톡 클론 코딩 1 - 2020.07.26
2020. 7. 26. 21:17ㆍ개인공부/카카오톡 클론코딩

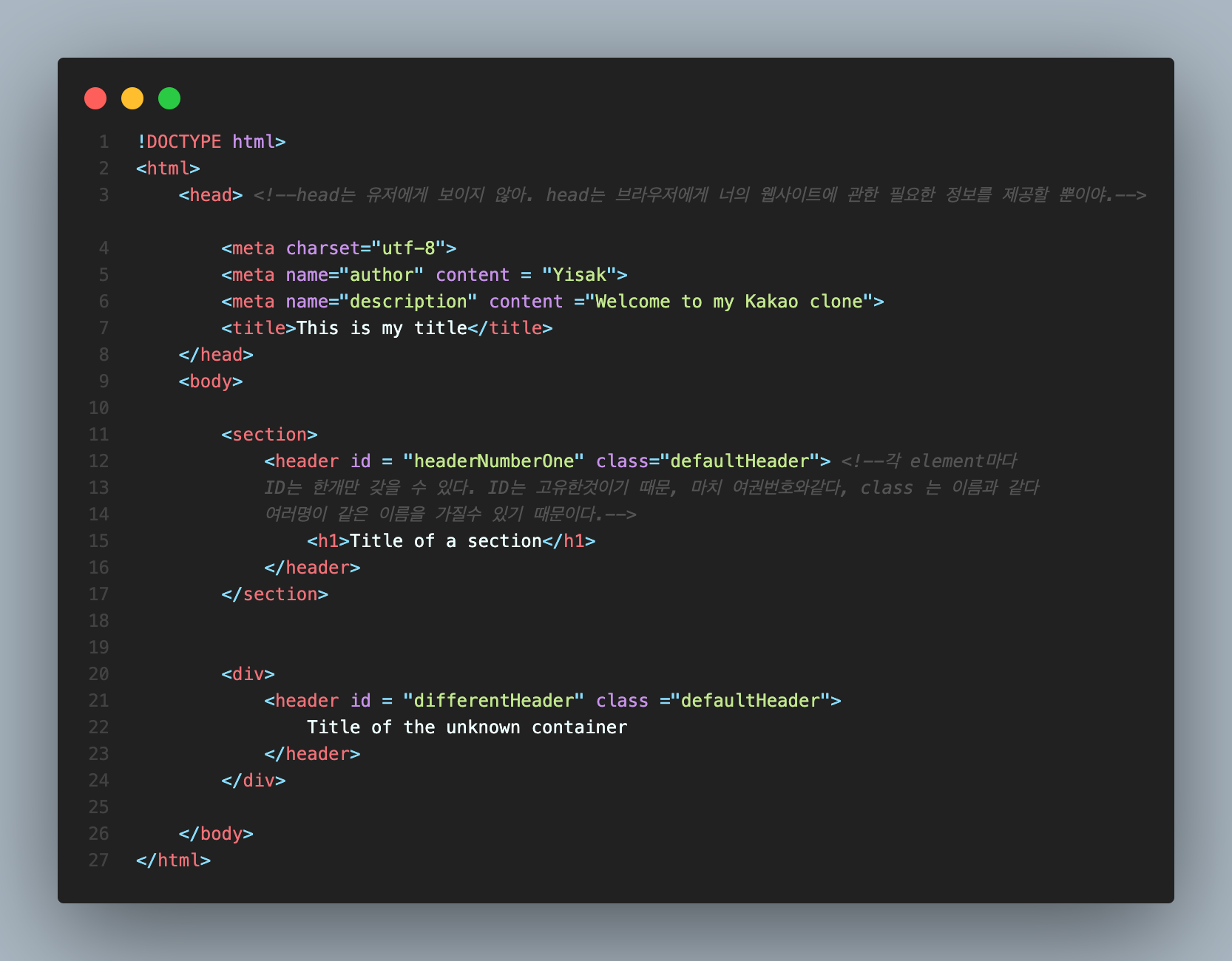
<head>
이 사이에 들어가는 태그들은 우리눈에 보이지 않는, 브라우저에게 이 웹사이트에 관한 정보를 제공할 뿐이다.
<meta charset="utf-8"> // UTF-8은 유티코드를 위한 가변 길이 문자 인코딩 방식 중 하나.
<meta name="author" content = "Yisak"> // 웹사이트에 대한 정보, 설명
<title>웹사이트 이름</title>
</head>
<body>
body 사이에 들어가는 텍스트들이 실질적으로 우리에게 보이는 것들이다.
semantic 태그는 제목, 문단, 네비게이션 등등 뭔가 뜻이 있는 태그
-<section> 섹션(section)이란 제목을 가지고 있으며, HTML 문서의 전체적인 내용과 관련이 있는 콘텐츠들의 집합을 의미합니다.
-<article> 해당 문서나 페이지 또는 사이트와는 완전히 독립적으로 구성할 수 있는 요소를 정의할 때 사용합니다.
non semantic 태그는 아무 지칭하는 바가없는, 의미없는 태그
-<div>는 컨테이너 박스와 같은 태그다. 안에 내용물을 넣는것 (non semantic)
-<span>은 텍스트를 위한 컨테이너, 제목 title 문단 p와 같은 태그가 있는데 이와 같은 경우는 아니고
텍스트를 위한 컨테이너가 필요하면 span을 쓰면된다.