html, css 2
2020. 7. 28. 16:30ㆍ학원공부/html, css


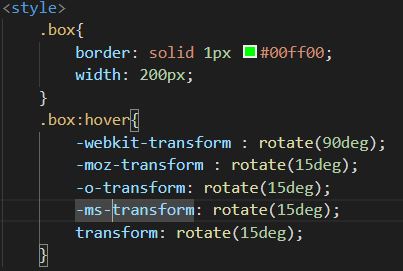
마우스를 올리면 rotate(15deg)설정대로 15도 돌아간다.

webkit = 크롬, 사파리
moz = 파이어폭스
o = 오페라
ms = 인터넷익스플로어
https://www.w3schools.com/cssref/pr_text_color.asp
CSS color property
CSS color Property Example Set the text-color for different elements: body { color: red; } h1 { color: #00ff00; } p.ex { color: rgb(0,0,255); } Try it Yourself » More "Try it Yourself" examples below. Definition and Usage The color property spec
www.w3schools.com
css 문법을 나열한 사이트.
link 링크의 평소상태
active 마우스로 링크를 누르고 있는 상태
visited 링크의 페이지를 방문한 상태
hover 마우스가 링크를 가리키는 상태
* id와 class 의 차이점
- id는 한페이지에 하나의 정의(style /css)로 하나의 태그(id="")만 사용할 수 있다. 즉 로고, 상단메뉴, 하단정보 같은 스타일을 정의할 때 id를 사용한다.
- class는 한페이지에 반복적으로 사용되는 스타일을 정의할 수 있다.
- 반복적으로 사용되는 스타일에는 class를 이용하여 정의하고, 그 내부에 세부 스타일을 정의할 때 id를 사용해주면 효과적이다.
* div와 span 의 차이점
- <div>는 sytle="display: block;" 과 같은 성질을 갖습니다.
- <span>은 style="display: inline;" 과 같은 성질을 갖습니다.
- div와 block은 블럭을 쌓듯 위로 포게지는 속성을 갖고 있으며, 사각형 박스 형태로 width, height 값에 영향을 받습니다.
- span 과 inline은 inline 의 의미처럼 직렬 또는 횡렬로 옆으로 붙는 속성을 갖고 있으며, 영역을 그 안에 들어가는 내용의 크기만큼으로 제한됩니다. 즉 width, height 값에 영향을 받지 않습니다.
'학원공부 > html, css' 카테고리의 다른 글
| html, css 3 (0) | 2020.07.29 |
|---|---|
| <html 1일차> 2020/07/23 (0) | 2020.07.23 |